

Several PHP scripts are provided that can be used to access local files or remote databases, however perhaps the easiest way to use the web components is to simply embed the MDL mol file as text within the HTML. You then need to link to these files in the HEAD section of the HTML page as shown below, making sure you have the path to the files correct. To use ChemDoodle Web Components you first need to install three files provided by iChemLabs ChemDoodleWeb.css

The ChemDoodle Web Components pure javascript components from iChemLabs that are children of Canvas and thus use HTML 5 specification to produce the images. As you might expect Safari is one of the best supported. Not all browsers support all the functions but there is a table here that gives a pretty up to date view of each browsers capabilities. There is also a handy tutorial on the mozilla site here. There are now an increasing number of uses, there is an interesting selection of demos here.
#Chemdoodle web components library mac os x
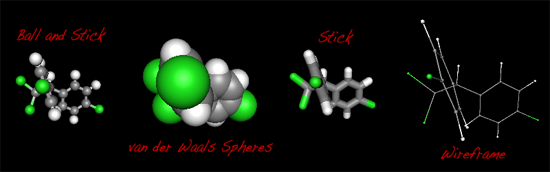
It was first introduced by Apple as part of the Mac OS X Webkit and is used to provide the framework for applications like Dashboard widgets. The canvas element is part of HTML5 and allows the dynamic scripting of images. ChemDoodle Web Components ChemDoodle Web Components Exploring ChemDoodle Web Components


 0 kommentar(er)
0 kommentar(er)
